Se hai un account office 365, magari avrai a disposizione diversi sistemi, dalla posta outlook 365, word, excel, sharepoint, azure, ecc...
Come ben saprai, tutti questi servizi fanno capo ad un unico account, che contiene di fatto le tue informazioni personali.
Vediamo dunque come poter fare per modificare la foto di profilo della posta outlook 365 (web e non), e di altri servizi microsoft.
Se ci si trova davanti ad un computer, anche non il proprio, il metodo più veloce per poter cambiare l'immagine di profilo di outlook 365 (e non), è quello di fare l'accesso con il proprio utente a questo indirizzo:
https://login.microsoftonline.com
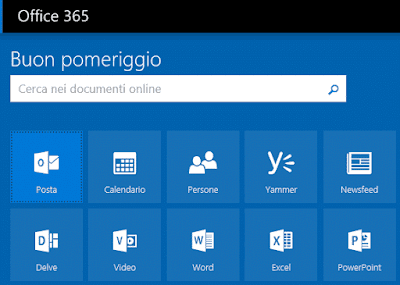
Dopo aver messo user e password, finirai nella home page dei servizi microsoft, dove saranno presenti tutte le icone dei programmi che puoi utilizzare.
Ora, per poter modificare la password di office 365, seguire i seguenti passaggi:
Avrai così cambiato la tua avatar su outlook e su altri servizi di office 365, o per meglio dire, avrai modificato l'immagine di profilo del tuo account microsoft.
Come ben saprai, tutti questi servizi fanno capo ad un unico account, che contiene di fatto le tue informazioni personali.
Vediamo dunque come poter fare per modificare la foto di profilo della posta outlook 365 (web e non), e di altri servizi microsoft.
Come modificare l'immagine di profilo in Office 365
Se ci si trova davanti ad un computer, anche non il proprio, il metodo più veloce per poter cambiare l'immagine di profilo di outlook 365 (e non), è quello di fare l'accesso con il proprio utente a questo indirizzo:
https://login.microsoftonline.com
Dopo aver messo user e password, finirai nella home page dei servizi microsoft, dove saranno presenti tutte le icone dei programmi che puoi utilizzare.
Ora, per poter modificare la password di office 365, seguire i seguenti passaggi:
- Cliccare sul proprio nome, in alto a destra nella pagina
- Nel menù a tendina che si aprirà, cliccare su Informazioni personali
- Passare con il mouse sulla propria foto (o nello spazio ad esso dedicato) e cliccare sull'icona della macchina fotografica

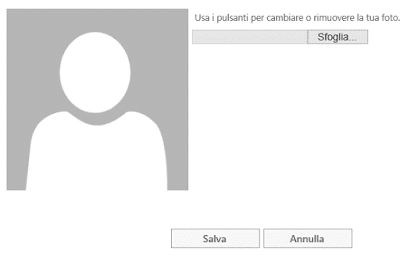
- Nella pagina che si aprirà, chiamata Modifica dettagli, sezione Informazioni di base, scrollare la pagina e cercare la voce Immagine, poi cliccare su Cambia foto
- Cliccare su Sfoglia, scegliere una foto dal proprio computer, ed infine cliccare su Salva
Avrai così cambiato la tua avatar su outlook e su altri servizi di office 365, o per meglio dire, avrai modificato l'immagine di profilo del tuo account microsoft.