Se hai migrato un sito wordpress, magari utilizzando questo metodo, forse potresti avere qualche problemino sugli url del tuo sito, e riscontrare che i permalink non funzionano.
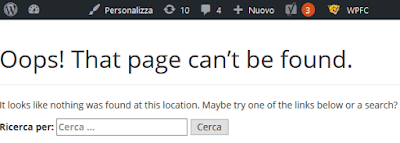
E' il caso in cui, cliccando su un link interno che porta a delle sottocartelle, al posto di aprirsi il sito, si vede una brutta schermata priva di grafica, come se non fossero stati caricati i fogli di stile, una schermata che in generale ricorda molto la classica "pagina non trovata" (errore 404).
Vediamo dunque come risolvere questo problema di permalink wordpress, perchè di questo si tratta in realtà, e la soluzione è decisamente più rapida e semplice di quello che si possa mai pensare.
Per poter sistemare i permalink errati su wordpress, ovvero tutti quegli url che normalmente dovrebbero funzionare, ma che invece riportano a video un messaggio tipo "Oops! That page can’t be found" (404 error), basta agire così:
Adesso non basterà far altro che salvare senza cambiare niente, ed i permalink torneranno a funzionare come per magia... almeno se il problema di fondo era dovuto, come nel mio caso, ad una migrazione sito wordpress.
Ovviamente è anche possibile decidere di cambiare tipo di formato link del proprio sito, seguendo questo tutorial.
Il mio consiglio comunque, è quello di non cambiare mai il formato link dopo che il sito web è già stato messo online ed indicizzato da google... pena, la perdita di qualche visitatore per un po' di tempo.
Bene, Wordpress Permalink fix: Done!
E' il caso in cui, cliccando su un link interno che porta a delle sottocartelle, al posto di aprirsi il sito, si vede una brutta schermata priva di grafica, come se non fossero stati caricati i fogli di stile, una schermata che in generale ricorda molto la classica "pagina non trovata" (errore 404).
Vediamo dunque come risolvere questo problema di permalink wordpress, perchè di questo si tratta in realtà, e la soluzione è decisamente più rapida e semplice di quello che si possa mai pensare.
Come risolvere il problema permalink di wordpress
Per poter sistemare i permalink errati su wordpress, ovvero tutti quegli url che normalmente dovrebbero funzionare, ma che invece riportano a video un messaggio tipo "Oops! That page can’t be found" (404 error), basta agire così:
- Collegarsi al pannello di controllo di wordpress
- Cliccare su Impostazioni
- Cliccare su Permalink
Adesso non basterà far altro che salvare senza cambiare niente, ed i permalink torneranno a funzionare come per magia... almeno se il problema di fondo era dovuto, come nel mio caso, ad una migrazione sito wordpress.
Ovviamente è anche possibile decidere di cambiare tipo di formato link del proprio sito, seguendo questo tutorial.
Il mio consiglio comunque, è quello di non cambiare mai il formato link dopo che il sito web è già stato messo online ed indicizzato da google... pena, la perdita di qualche visitatore per un po' di tempo.
Bene, Wordpress Permalink fix: Done!