Se sei uno sviluppatore di app per android, una delle cose che prima o poi ti capiterà di dover fare è capire come far vibrare il telefono a seguito di un'azione dell'utente.
Può essere il caso in cui si sta creando un'app che manda delle notifiche, oppure un'applicazione per android che genera un allarme, o perchè no, la famosa app che simula le chiamate per il cellulare.
Quale che sia l'app in questione, grazie a Mit App Inventor 2 (o thunkable) è possibile far vibrare il telefono cellulare con un semplice componente nativo, senza bisogno di estensioni esterne.
Vediamo subito come fare.
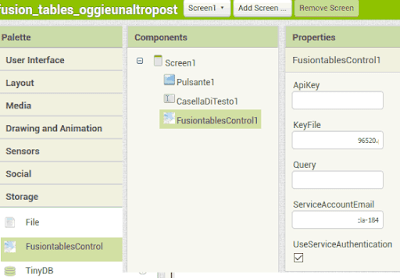
Partendo da un progetto vuoto al quale basta aggiungere un bottone per generare l'azione, per ottenere la vibrazione del telefono basta utilizzare il componente Player.
Trascinare dunque il componente player nel viewer e poi andare subito a lavorare nei blocchi (blocks).
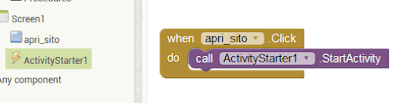
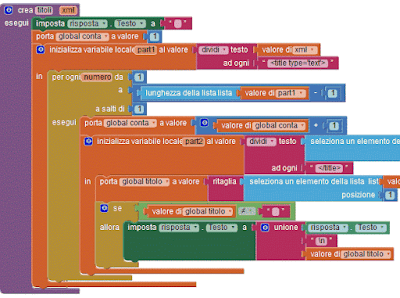
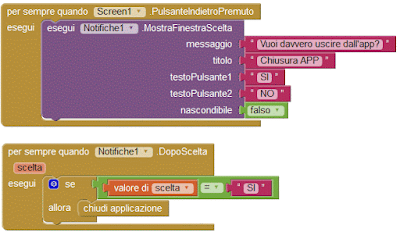
Basterà infatti associare all'azione del click del bottone, l'azione del player (app inventor o thunkable) denominata call player vibrate (esegui player vibra), alla quale basterà poi associare il numero di millisecondi per i quali si vuol far vibrare il telefono.
Ed ecco che una volta lanciata la nostra app, al click del bottone il telefono vibrerà come per magia.
Tutto questo con un solo blocco di codice, facile no?
Un paio di note utili per la corretta riuscita di questa operazione:
E' tutto sull'argomento vibrazione cellulare tramite appinventor / thunkable.
A questo link trovate il semplice progetto .aia da scaricare, nel caso vi servisse.
Tornare all'elenco delle lezioni
Può essere il caso in cui si sta creando un'app che manda delle notifiche, oppure un'applicazione per android che genera un allarme, o perchè no, la famosa app che simula le chiamate per il cellulare.
Quale che sia l'app in questione, grazie a Mit App Inventor 2 (o thunkable) è possibile far vibrare il telefono cellulare con un semplice componente nativo, senza bisogno di estensioni esterne.
Vediamo subito come fare.
Come far vibrare il telefono con App Inventor 2 e Thunkable
Partendo da un progetto vuoto al quale basta aggiungere un bottone per generare l'azione, per ottenere la vibrazione del telefono basta utilizzare il componente Player.
Trascinare dunque il componente player nel viewer e poi andare subito a lavorare nei blocchi (blocks).
Basterà infatti associare all'azione del click del bottone, l'azione del player (app inventor o thunkable) denominata call player vibrate (esegui player vibra), alla quale basterà poi associare il numero di millisecondi per i quali si vuol far vibrare il telefono.
Ed ecco che una volta lanciata la nostra app, al click del bottone il telefono vibrerà come per magia.
Tutto questo con un solo blocco di codice, facile no?
Un paio di note utili per la corretta riuscita di questa operazione:
- 1000 millisecondi sono un secondo, quindi per calcolare quanti secondi si vuole far vibrare il telefono basta fare x*1000
- Per poter far vibrare il telefono con la vostra app sviluppata con thunkable o app inventor, comunque bisogna avere abilitato la vibrazione delle notifiche.
Sembra una banalità, ma se si lascia il telefono silenzioso senza vibrazione, questo componente non fa niente... io non lo sapevo e ci ho perso un secolo per capire come mai non funzionava la vibrazione su appinventor / thunkable, passando dal semplice componente player ad anche estensioni esterne, nulla funzionava fino a quando non ne ho scoperto il motivo :p
E' tutto sull'argomento vibrazione cellulare tramite appinventor / thunkable.
A questo link trovate il semplice progetto .aia da scaricare, nel caso vi servisse.
Tornare all'elenco delle lezioni