Ogni applicazione che si rispetti ha un bel tasto "condividi", che serve a condividere con i propri amici, testo, immagini, video, file, o altro.
Ovviamente tutto ciò è possibile anche tramite Mit App Inventor 2, senza dover scrivere una riga di codice.
Vediamo dunque come poter usare appinventor per alimentare anche noi il fantastico mondo dei social network (e non), tramite un componente molto semplice da utilizzare.
Per poter condividere qualcosa tramite app inventor 2, bisogna utilizzare un componente presente nella sezione Social, il cui nome è niente poco di meno che, Condivisione (Sharing).
I blocchi da utilizzare per poter condividere qualcosa da app inventor, sono 3:
Usando questi blocchi (blocks), si aprirà la classica finestra di condivisione di android (facebook, gmail, twitter, instagram, email, o qualsiasi altra app compatibile avete installato sul cellulare), e potrete scegliere con quale applicazione condividere i vostri contenuti appinventor 2.
Qualche altra cosa da sapere sullo share file app inventor:
Per i file presenti a sistema quindi (quelli precaricati nella sezione media di app inventor 2), se si sta provando l'app dall'emulatore o dal companion, il percorso corretto dovrebbe essere file:///mnt/sdcard/AppInventor/assets/nomefile.estezione altrimenti il path corretto dovrebbe essere file:///android_asset/nomefile.estensione (verificate voi stessi cosa funziona sul vostro cellu).
Una volta verificato il path funzionante in produzione e quello in test, potrete gestire la cosa con qualche variabile globale, da settare ad esempio in fase di sviluppo per cambiare percorso, e poi da cambiare quando si va a generare l'apk.
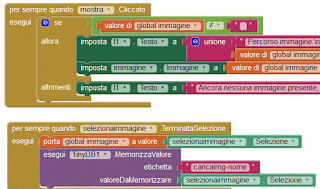
Comunque alcuni componenti, tipo il selettore immagine, già sono configurati per fare in modo che se si clicca su condividi, il blocco selettore immagine selezione (selection), questo già da solo capisce dove andare a pescare l'immagine da "sharare".
Il progetto .aia che vi allego contiene un esempio di condivisione testo e file immagine (tramite selettore o immagine predefinita), in modo che possiate testare con mano come funziona il tasto condividi in app inventor 2.
Tornare all'elenco delle lezioni
Ovviamente tutto ciò è possibile anche tramite Mit App Inventor 2, senza dover scrivere una riga di codice.
Vediamo dunque come poter usare appinventor per alimentare anche noi il fantastico mondo dei social network (e non), tramite un componente molto semplice da utilizzare.
Come condividere testo ed immagini con Mit App Inventor 2
Per poter condividere qualcosa tramite app inventor 2, bisogna utilizzare un componente presente nella sezione Social, il cui nome è niente poco di meno che, Condivisione (Sharing).
I blocchi da utilizzare per poter condividere qualcosa da app inventor, sono 3:
- Esegui condivisione condividi file (Call sharing share file): condivide un file di qualsiasi formato (immagini, video, documenti, ecc...)
- Esegui condivisione condividi file con messaggio (Call sharing share file with message): condivide file con l'aggiunta di un messaggio di testo
- Esegui condivisione condividi messaggio (Call sharing share message): condivide un semplice messaggio di testo
Usando questi blocchi (blocks), si aprirà la classica finestra di condivisione di android (facebook, gmail, twitter, instagram, email, o qualsiasi altra app compatibile avete installato sul cellulare), e potrete scegliere con quale applicazione condividere i vostri contenuti appinventor 2.
Qualche altra cosa da sapere sullo share file app inventor:
- La cartella/percorso in cui bisogna andare a pescare i file salvati da appinventor, è:
file:///mnt/sdcard/ - I file caricati a sistema sull'applicazione appinventor, possono essere trovati in:
file:///mnt/sdcard/AppInventor/assets/
o
file:///mnt/sdcard/AppInventor/data/
oppure
/emulator/storage/0/AppInventor/data (o assets)
Per i file presenti a sistema quindi (quelli precaricati nella sezione media di app inventor 2), se si sta provando l'app dall'emulatore o dal companion, il percorso corretto dovrebbe essere file:///mnt/sdcard/AppInventor/assets/nomefile.estezione altrimenti il path corretto dovrebbe essere file:///android_asset/nomefile.estensione (verificate voi stessi cosa funziona sul vostro cellu).
Una volta verificato il path funzionante in produzione e quello in test, potrete gestire la cosa con qualche variabile globale, da settare ad esempio in fase di sviluppo per cambiare percorso, e poi da cambiare quando si va a generare l'apk.
Comunque alcuni componenti, tipo il selettore immagine, già sono configurati per fare in modo che se si clicca su condividi, il blocco selettore immagine selezione (selection), questo già da solo capisce dove andare a pescare l'immagine da "sharare".
Il progetto .aia che vi allego contiene un esempio di condivisione testo e file immagine (tramite selettore o immagine predefinita), in modo che possiate testare con mano come funziona il tasto condividi in app inventor 2.
Tornare all'elenco delle lezioni