Hai un sito internet e vorresti abbellirlo con delle foto prese da Instagram?
Nessun problema, da un po' di tempo a questa parte è possibile incorporare le singole fotografie prese su instagram (e quindi anche i video) sul proprio sito.
Vediamo subito come includere una foto instagram sul proprio sito.
Per poter inglobare un fotografia instagram su un sito web, basta aprire la pagina instagram che contiene la fotografia con il browser.
(Se non sai come ricavare l'url di una foto leggi questo post)
Prendiamo ad esempio questa mia foto:
https://www.instagram.com/p/BLhCrgbhwNq/
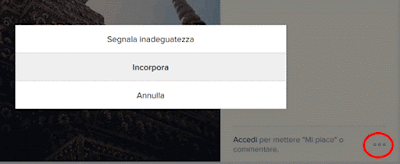
Basta cliccare sui 3 pallini verticali in basso a destra nella pagina, e poi cliccare sulla voce Incorpora.
Si aprirà un popup con il codice html da incorporare, clicchiamo su Copia codice di incorporamento per prelevare l'html da mettere sul nostro sito.
Il codice da copiare sarà una cosa del genere:
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="7" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:8px;"> <div style=" background:#F8F8F8; line-height:0; margin-top:40px; padding:50.0% 0; text-align:center; width:100%;"> <div style=" background:url(data:image/png;base64,CUT-CODICE-LUNGHISSIMO); display:block; height:44px; margin:0 auto -44px; position:relative; top:-22px; width:44px;"></div></div> <p style=" margin:8px 0 0 0; padding:0 4px;"> <a href="https://www.instagram.com/p/BLhCrgbhwNq/" style=" color:#000; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none; word-wrap:break-word;" target="_blank">#bangkok #thailandia #thailand #viaggi #holydays</a></p> <p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;">Una foto pubblicata da Oggi è un altro post (@oggieunaltropost) in data: <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2016-10-13T20:19:56+00:00">13 Ott 2016 alle ore 13:19 PDT</time></p></div></blockquote>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
A vederlo fa un po' paura, ma basterà copiarlo in una pagina internet per poter inglobare la fotografia instagrama sul nostro sito web.
In realtà però, non so se è un problema mio, ma ho visto che non mi mostra l'immagine nella prova che ho fatto.
Quindi ho sostituito questa riga:
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
Con questa:
<script async defer src="https://platform.instagram.com/en_US/embeds.js"></script>
Ed ecco che è apparsa la mia immagine instagram sulla mia pagina web di prova.
Qui di seguito, la videoguida su quanto appena spiegato:
https://www.youtube.com/watch?v=4e5wkHW9tqE
Grazie a questa nuova funzionalità di instagram, sarà dunque possibile far apparire delle belle fotografie direttamente da instagram al nostro blog / sito.


Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon